About
With this extension you can create clips in a faster way, without having to go to another tab or wait for the clip link to appear in the Twitch chat. Once the clip is created you can check it and go to the VOD by opening the PopUp of the extension.
At the moment the login only works with email and password, we are working to implement providers like Google and others.
To create a clip you just have to click on the new brand button that is added by the extension (see the image below), aside to Follow/Unfollow button, and that’s all! The clip will be created and you will see the link in the PopUp of the extension. There is two ways to create a clip, fast creation and advanced creation:
- Fast creation: clicking the button with left click, the clip will be created with the title of the stream and the start time is the moment when you clicked the button.
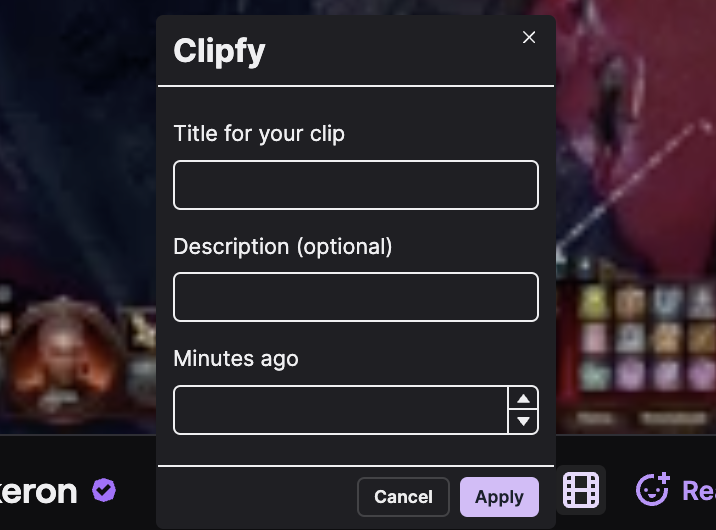
- Advanced creation: clicking the button with right click and a little modal with a form will appear, you can specify the title of the clip, a description (optional) and the start time. This is the input called "Minutes ago" and is relative to the start of the stream. For example, if you want to create a clip of a moment that happened 10 minutes ago, you have to put 10 in the input. (see the image below)

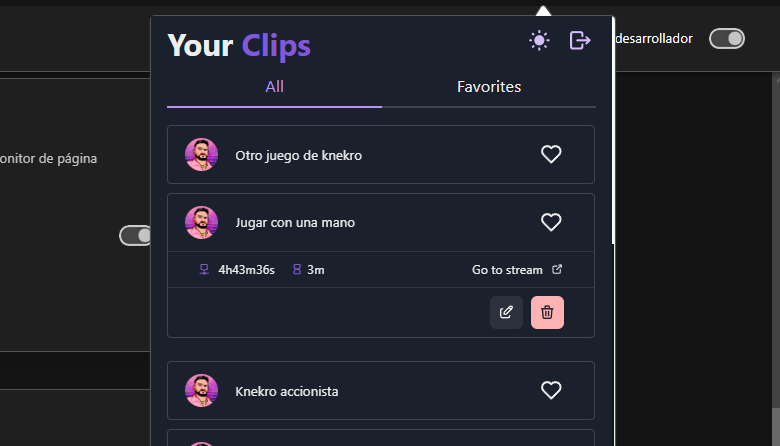
The information that you will see in the PopUp is the following:
- Title, by default is the title of the stream, but you can change it later.
- Timestamp, the moment when you clicked the button, relative to the start of the stream.
- VOD link, the link to the VOD where the clip was created, is possible that the VOD is not available later or is too old and the Twitch API doesn't response it. You can see the clip even if the stream is still streaming.

Also yo can edit the title of the clip or add a little description. Also you can mark as favorite. The favorite clips will be saved in the extension and you can see them in the **Favorites tab**.
You can create a account for free using a email and password, soon new providers options will be added.
Tech used
- Firebase (Auth, Firestore)
- ReactJs, React Router, Zustand
- React-Query
- Zod (Validation)
- Chromium